基本概念
在 Hexo 中有两份主要的配置文件,其名称都是 _config.yml。 其中,一份位于站点根目录下,主要包含 Hexo 本身的配置;另一份位于主题目录下,这份配置由主题作者提供,主要用于配置主题相关的选项。
为了描述方便,在以下说明中,将前者称为 站点配置文件, 后者称为 主题配置文件。这个是模版的demo和github仓库
white主题配置(目前只学会用一个)
进入站点目录下的themes目录,将主题包下载到本地,然后修改站点配置文件_config.yml中的theme为下载下来的主题包的名字(这两个一定要相同!)
主题配置
其实config文件里写的很明白了,现在就重新列一下,添加一些不必要的说明
可自定义style
############## style ##############
style:
layout:
max-width: 1130px #总体宽度
post-max-width: 800px #文章内容宽度
color:
theme-main: "#1A98FF" # 主色调
theme-secondary: "#DDF0FF" # 次色调
text-main: "#333333" # 文字主色调
text-secondary: "#898FA0" # 文字次色调
animation:
open: true # 如果开启动画的话会引入animation.css
主页配置
home页和archive可选配置
# home页可选类型
home:
type: "img" # 主页的类型,可选 home | img | simple
# archive页可选类型
archive:
type: "simple" # archive的类型,可选 img | simple
type为home就是一个封面,为img就是图片加标题的形式,simple就是极简模式
随机cover
当你懒的找封面而又想用img模式的时候,我为你准备了些随机封面
archive_img_mode:
default_cover: #默认的cover
- https://cdn.jsdelivr.net/gh/fushaolei/cdn-white@1.0/cover/01.jpg
- https://cdn.jsdelivr.net/gh/fushaolei/cdn-white@1.0/cover/02.jpg
- https://cdn.jsdelivr.net/gh/fushaolei/cdn-white@1.0/cover/03.jpg
- https://cdn.jsdelivr.net/gh/fushaolei/cdn-white@1.0/cover/04.jpg
- https://cdn.jsdelivr.net/gh/fushaolei/cdn-white@1.0/cover/05.jpg
- https://cdn.jsdelivr.net/gh/fushaolei/cdn-white@1.0/cover/06.jpg
图片均来自于bing的每日图片,版权归图片原作者所有,我只是搬到了自己的仓库方便使用,如果有侵犯到你的权益,请和我联系 ( •̀ ω •́ )
浏览器标签页配置
# icon
icon: #标签页图标,这里可填链接(可以直接将图片地址拿过来,我拿的百度小黄鸭的)
# header
site_name: white(对应下面的这个浏览器标签)

menu
menu:
HOME: /
BLOG: /archives
全局搜索
## 本地搜索
search:
open: false # 是否开启
page: /search # 页面路径(通常命名为search)
如果你想使用的话,请先到根目录执行
npm install hexo-generator-search --save
然后新建一个名为search的page
hexo new page "search"
进入这个文件夹,更改它的index.md文件,示例如下
---
layout: search
cover: #你还可以自定义cover
---
然后将open设置为true即可开启
自我介绍
当你的home页有用到type home模式的话 请配置此项
# 自我介绍
intro:
title: Hi.I'm White.
sub: 'A [White](https://github.com/FuShaoLei/hexo-theme-white) theme for [Hexo](http://hexo.io/)' # markdown语法
avator: https://cdn.jsdelivr.net/gh/fushaolei/img/20200524104925.jpg #头像 暂时还没用到
author: white #所有文章的默认作者
联系方式
#联系方式
#更多图标:https://remixicon.com/
contact:
Github:
- https://github.com/MagicTmac1/hexo-theme-white
- ri-github-line
Email:
- mailto:ouyangcan@163.com
- ri-mail-line
格式就是
名字:
- 链接
- 图标
文章toc设置
# 文章toc索引栏设置
toc:
open: true # 是否开启
side: true # 选择toc的位置,填true的话toc将会显示在文章的侧边,填false的话 toc将出现在文章的开头
max: 2 #最大深度
min: 2 #最小深度
其中side如果设置为false的话,将会出现在文章的top部分,如果设置为true的话,将会出现在侧边 min设置的是最小深度,max设置的是最大深度,如上面配置所示,min为2,说明h2索引是至少要出现的,不会出现h1索引 ( 突然不知道怎么表达, 如果不理解的话建议你试试 😂
highlight
代码高亮,想要使用代码高亮,得先把根目录的**_config.yml里的highlight的enable置成false**
# 插件
plugins:
highlightjs:
js: https://cdn.jsdelivr.net/gh/highlightjs/cdn-release@9.18.1/build/highlight.min.js
css: https://cdn.jsdelivr.net/npm/highlight.js@10.1.1/styles/github.css
# more: https://www.jsdelivr.com/package/npm/highlight.js?path=styles
评论系统
# 评论系统设置
comments:
open: false #是否开启评论系统
system: gitalk #选择评论系统 可选 valine gitalk livere
# Valine
valine:
appid: #Leancloud应用的AppID 这里和下面的要换成你自己的啊QAQ
appkey: #Leancloud应用的AppKey
verify: false #验证码
notify: true #评论回复提醒
avatar: robohash #评论列表头像样式:''/mm/identicon/monsterid/wavatar/retro/hide
#头像类型可见: https://valine.js.org/avatar.html
placeholder: 留下你来过的痕迹~ #评论框占位符
# Gitalk
gitalk:
owner: #Github 用户名,
repo: #储存评论issue的github仓库名
admin: #Github 用户名
clientID: #`Github Application clientID`
clientSecret: #`Github Application clientSecret`
#livere
livere: # 前往 http://livere.com/ 申请账号
dataId: city #免费版本city
dataUid: #安装代码中 data-uid 后面数据
Gitalk配置教程
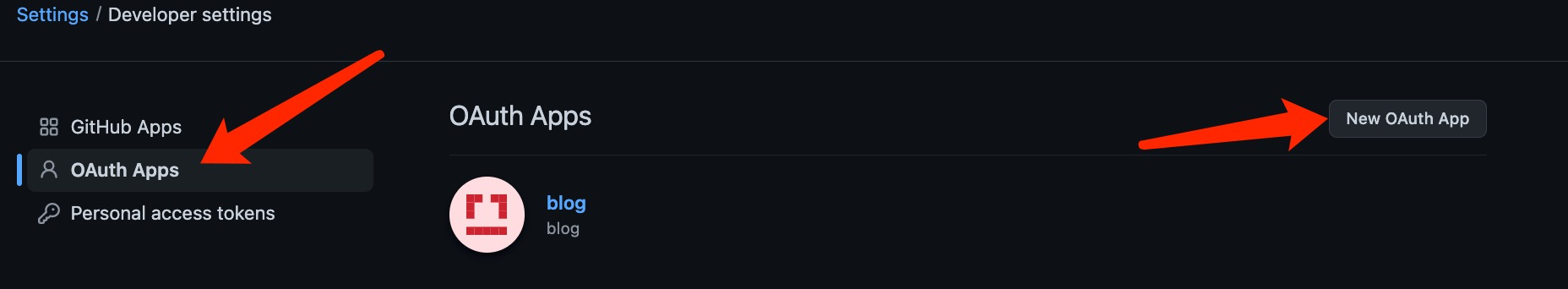
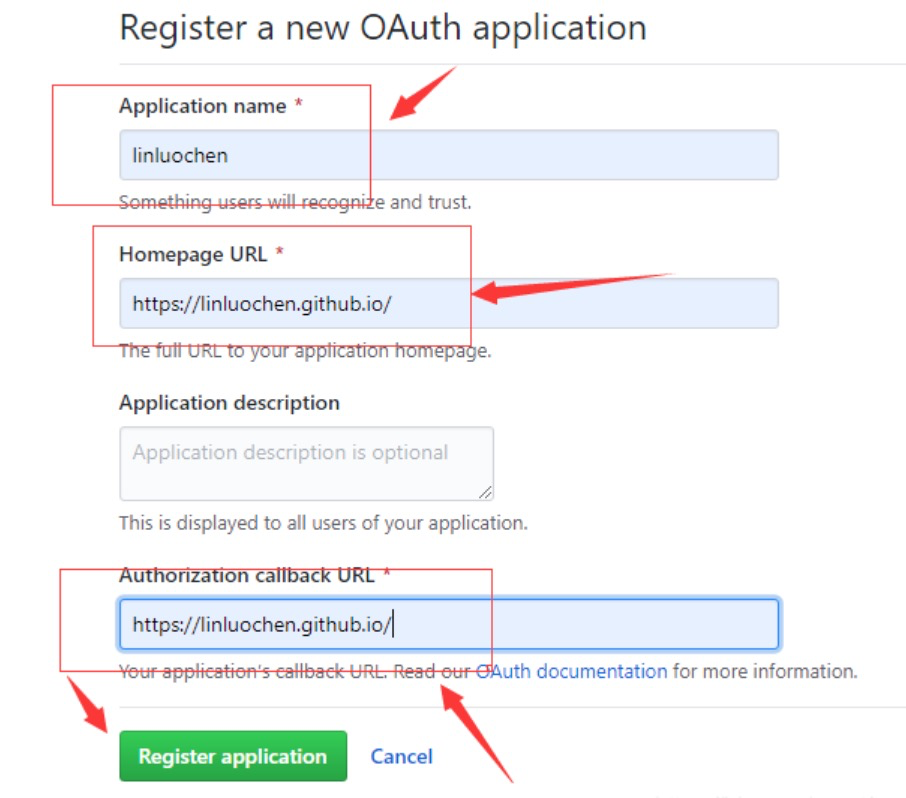
先配置一下 Git https://github.com/settings/developers 然后选择 OAuth Apps 点击 New OAuth App,

这里注意HomePage URL和callback URL一定要一样!

做完这些基本就ok了,然后点进去绑定初始化一下,就完成啦!

这里写一下遇到的一些问题吧
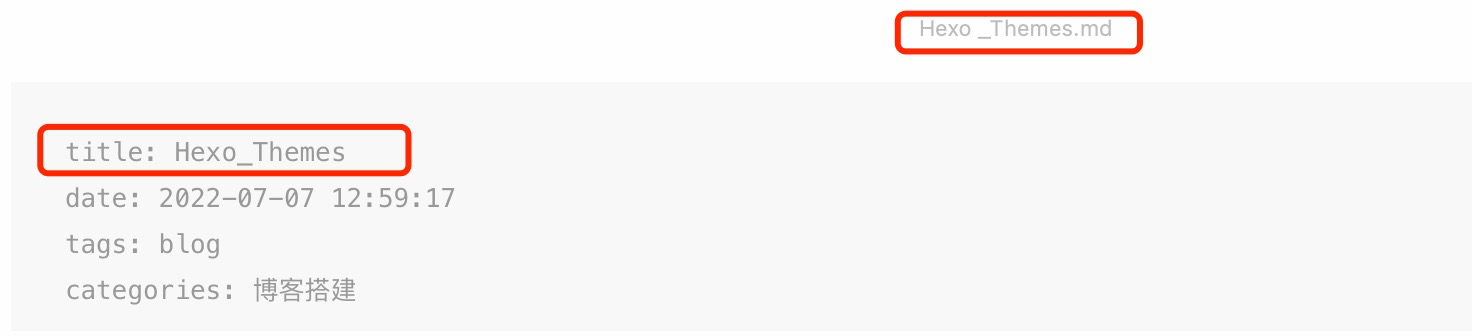
gitalk的坑,一个是repo这里 写的应该是仓库名,而不是仓库链接或者其他的东西,然后gitalk要上线部署一次才可以,md文件名字最好用英文来命名,如果用中文的话,超出50个字符将会初始化失败,Gitalk Error: Validation Failed。
在讲gitalk进行初始化的时候,repo其实不需要重新创建一个仓库(我一开始创建了一个仓库,写的那个仓库的名称,一直出现那个
NetWork Error的报错,后来我改成我用来当站点的那个仓库的名称就ok了🤔)当我试着把原来的中文名称改为英文时,出现了404的错误,要记得把下图所示的两个地方改为相同的,不然就会出错。将md文件名重新换一个名字,md文档里面的
title也要更换。再进行hexo cl、hexo g、hexo d。
![]()
其他
# 页脚
footer: Power by [Hexo](http://hexo.io/) Theme by [White](https://github.com/FuShaoLei/hexo-theme-white) # markdown语法
#有分类时是否开启menu分类页和自定义名字
menu_categories:
open: true
name: 分类
#可自定义归档标签页名字
archive_tab_name: Blog
#图片懒加载
lazyload:
open: true #是否开启
这里就不bb了 大家应该看的懂
进阶使用
平滑升级
配置
因为主题的更新比较频繁,所以如果你想舒服用到最新的版本的话,就请使用平滑升级
- 在你根目录下的
source文件夹下新建一个名为_data的文件夹 - 复制主题文件夹下的
_config.yml到_data文件夹下,重命名为white.yml
好了,到这里差不多完成了,以后你需要改动什么,只需要在这个white.yml中进行修改(在编译时,会自动将此替换_config.yml)w
升级
当你看到我的主题有变更时,在主题文件中执行git pull拉取最新代码 然后,对比最新主题文件夹下的_config.yml 看看有无新增什么东西,添加到你的white.yml中即可